摘要:本文介绍了电商网站首页效果图的设计与实现过程。设计方面,考虑到用户体验和网站流量,注重布局、色彩、字体、图片等元素的搭配和选择。实现上,采用前端开发技术,结合后端数据接口,实现页面动态展示和交互功能。整体设计简洁明了,用户体验友好,旨在提高网站的访问量和用户转化率。
本文目录导读:
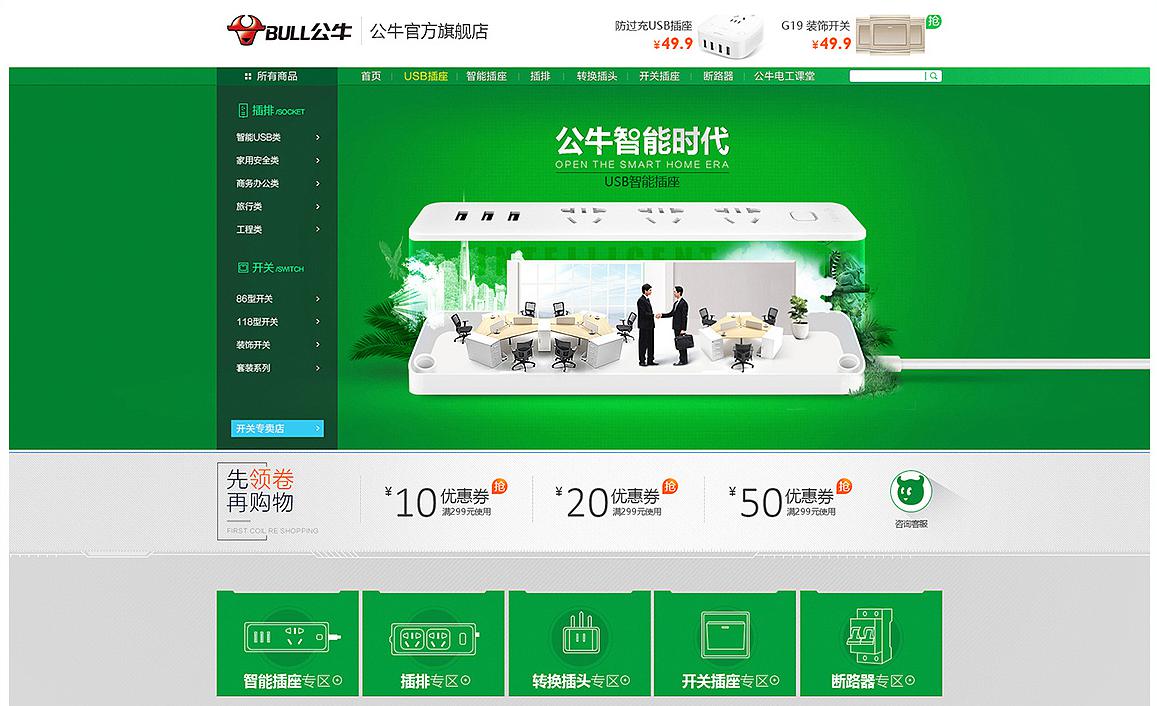
随着电子商务的飞速发展,电商网站已成为企业与消费者之间的桥梁,而网站首页作为用户的第一印象,其设计至关重要,电商网站首页效果图是网站建设的核心组成部分,它涵盖了网站的整体布局、设计元素、用户体验等多个方面,本文将深入探讨电商网站首页效果图的设计和实现过程。
电商网站首页效果图的重要性
1、吸引用户注意力
在竞争激烈的网络市场中,一个吸引人的首页能够在第一时间吸引用户的注意力,提高网站的点击率,通过精美的效果图,展示产品的特点和优势,激发用户的购买欲望。
2、提升用户体验
良好的首页设计能够提升用户体验,使用户在浏览过程中更加顺畅、便捷,合理的布局、简洁的导航、便捷的搜索功能等,都能提高用户的满意度和忠诚度。
3、体现品牌形象
首页效果图是品牌形象的直观展现,通过设计风格和色彩搭配,展示企业的品牌文化和价值观,增强品牌知名度和美誉度。
电商网站首页效果图的设计原则
1、简洁明了
首页设计要简洁明了,避免过多的元素导致用户视觉疲劳,重点突出的产品、服务和优惠信息要一目了然,方便用户快速了解。
2、突出特色
在设计过程中,要突出企业的特色和优势,展示独特的产品或服务,通过设计元素的运用,突出品牌的差异化竞争。
3、响应式设计
随着移动设备的普及,首页设计需要支持响应式布局,适应不同屏幕尺寸和设备类型,确保用户在各种设备上都能获得良好的浏览体验。
4、易于导航
合理的导航结构是首页设计的关键,要确保用户能够快速找到所需的产品和信息,提高网站的易用性。
电商网站首页效果图的设计步骤
1、确定目标用户群体
在设计之前,需要明确目标用户群体,了解他们的需求和习惯,通过市场调研和数据分析,确定用户的特点和喜好,为设计提供指导。
2、设计概念与风格
根据目标用户群体,确定首页的设计概念和风格,选择符合品牌形象的颜色、字体和图像,打造独特的视觉效果。
3、布局规划
合理规划首页的布局,确定各个板块的位置和大小,确保重点信息突出,方便用户浏览。
4、设计元素选择
根据设计概念和布局,选择合适的设计元素,包括图片、文字、按钮、表单等,确保元素之间的协调性和一致性。
5、交互设计
设计用户与网站的交互过程,包括点击、滑动等动作,确保用户在操作过程中能够顺利完成任务,提高网站的易用性。
电商网站首页效果图的实现技术
1、图像处理技术
运用图像处理技术,对图片进行优化和处理,提高图片的清晰度和质量,采用合适的图片压缩技术,减少网页加载时间。
2、HTML/CSS技术
利用HTML和CSS技术,实现首页的布局和样式设计,通过合理的代码结构和样式表,确保页面在各种设备上的兼容性。
3、响应式设计技术
采用响应式设计技术,实现首页的响应式布局,通过媒体查询和弹性布局,确保页面在不同屏幕尺寸和设备类型上的良好显示。
电商网站首页效果图是网站建设的关键环节,它直接影响到网站的点击率和用户体验,在设计过程中,需要遵循简洁明了、突出特色、响应式设计等原则,采用图像处理技术、HTML/CSS技术、响应式设计技术等实现技术,打造优秀的电商网站首页。