摘要:购物车UI设计致力于实现用户体验与功能性的完美结合。设计简洁明了的购物车界面,提升用户友好性和操作便捷性,确保用户能够轻松完成购物流程。注重功能性的完善,满足用户多样化的购物需求,如商品分类、筛选、快速支付等。通过优化购物车设计,提高用户购物体验,增强用户粘性,实现商业价值的最大化。
本文目录导读:
在当今这个数字化时代,电子商务的兴起改变了我们的购物方式,在线购物平台如雨后春笋般涌现,而购物车UI(用户界面)设计作为连接用户与商品的重要桥梁,其重要性日益凸显,一个优秀的购物车UI设计不仅能提升用户体验,还能提高转化率,为商家带来更多的收益,本文将探讨购物车UI设计的核心要素,以及如何实现用户体验与功能性的完美结合。
购物车UI设计的核心要素
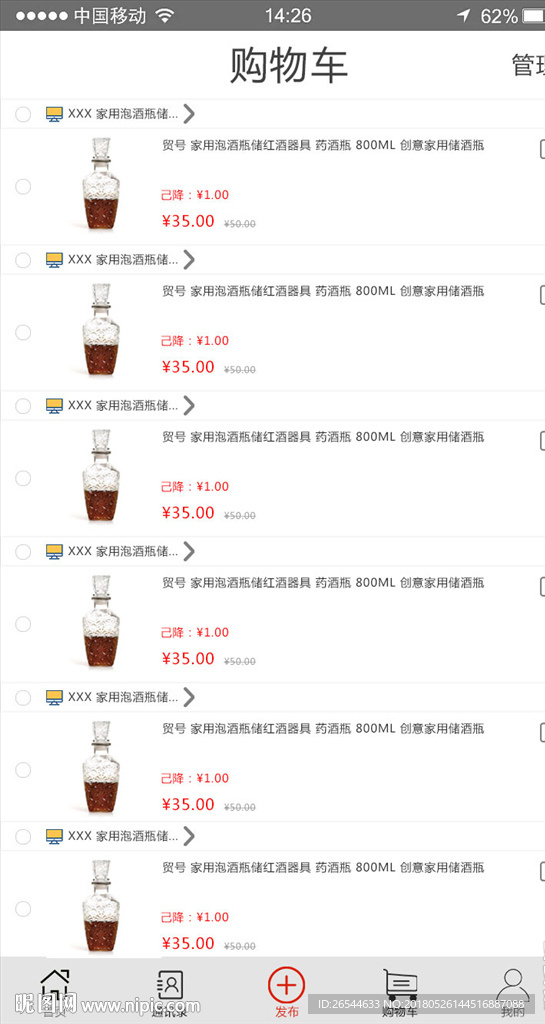
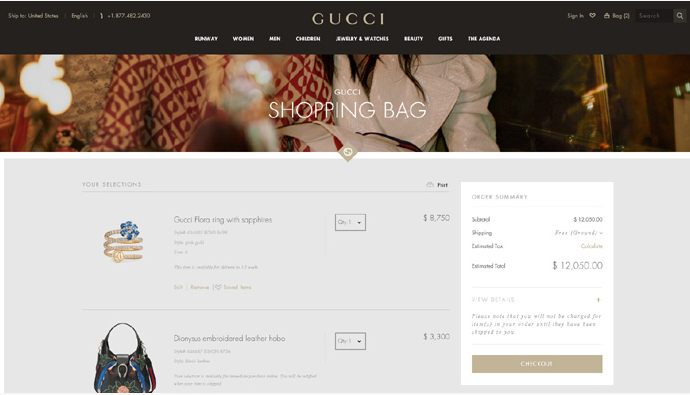
1、简洁明了的设计:购物车的UI设计应遵循简洁明了的原则,避免过多的视觉干扰,设计应突出主要元素,如商品图片、名称、价格等,使用户能够快速了解商品信息。
2、直观的导航:用户在使用购物车时,需要能够快速、便捷地查看和管理商品,购物车UI设计应具备直观的导航功能,使用户可以轻松找到所需的功能模块,如商品列表、价格计算、结算等。
3、友好的交互设计:友好的交互设计能让用户在使用过程中感到愉悦和舒适,添加商品、删除商品、修改数量等操作应流畅、便捷,还应提供实时的反馈,如商品数量的变化、价格的变动等,使用户能够实时掌握购物车的状态。
购物车UI设计与用户体验的结合
1、引导用户购物:购物车UI设计应引导用户完成购物流程,通过明确的按钮和链接,引导用户浏览商品、下订单和结算,还可以利用推荐系统向用户推荐相关商品,提高用户的购买意愿。
2、提升购物便捷性:优秀的购物车UI设计能提升购物的便捷性,提供自动保存用户地址、支付方式和历史订单等功能,让用户在下单时无需重复输入信息,还可以提供多种支付方式,满足不同用户的需求。
3、优化用户体验的细节:细节决定成败,在购物车UI设计中,关注用户体验的细节至关重要,对于不同状态的商品(如已选、未选)进行明确的区分;对于低价商品和促销商品进行高亮显示;提供清晰的反馈和提示等,这些细节优化能提高用户的满意度和忠诚度。
购物车UI设计与功能性的结合
1、强大的商品管理功能:购物车应具备强大的商品管理功能,如添加商品、删除商品、修改商品数量等,这些功能应直观、便捷,方便用户随时调整购物车中的商品。
2、实时价格计算与调整:购物车UI设计应实现实时价格计算与调整功能,当用户修改商品数量或选择不同规格的商品时,购物车应实时更新总价,还应提供优惠券、折扣等促销功能,吸引用户购买。
3、多种结算方式:优秀的购物车应支持多种结算方式,如在线支付、货到付款等,这样能满足不同用户的需求,提高用户的购物体验。
4、订单跟踪与反馈:购物车应具备订单跟踪与反馈功能,用户可以随时查看订单状态,了解商品的配送情况,还应提供客服支持,解决用户在购物过程中遇到的问题。
购物车UI设计是电子商务网站的重要组成部分,一个优秀的购物车UI设计能实现用户体验与功能性的完美结合,通过简洁明了的设计、直观的导航、友好的交互设计等方式,提升用户体验;通过强大的商品管理功能、实时价格计算与调整、多种结算方式、订单跟踪与反馈等功能,提高购物车的实用性,在未来,随着技术的不断发展,购物车UI设计将越来越智能化、个性化,为用户带来更好的购物体验。