摘要:,,针对网站性能优化,提升用户体验与业务效率至关重要。通过实施关键策略,可显著改善网站性能。这些策略包括但不限于:优化代码和图像,减少加载时间;使用缓存机制,提高响应速度;采用高效的服务器和基础设施,确保稳定性和可扩展性。针对特定用户需求进行定制化设计,以及持续监控和分析网站性能数据,有助于发现问题并进行改进。这些策略的实施将有效提升用户体验和业务效率。
本文目录导读:
随着互联网的快速发展,网站性能优化已成为提升用户体验和业务效率的关键因素,一个性能良好的网站不仅能提高用户访问速度,还能有效减少服务器负载,提高资源利用率,从而提升业务收益,本文将详细介绍网站性能优化的关键策略,包括页面加载速度优化、服务器优化、代码优化等方面。
页面加载速度优化
1、减少HTTP请求
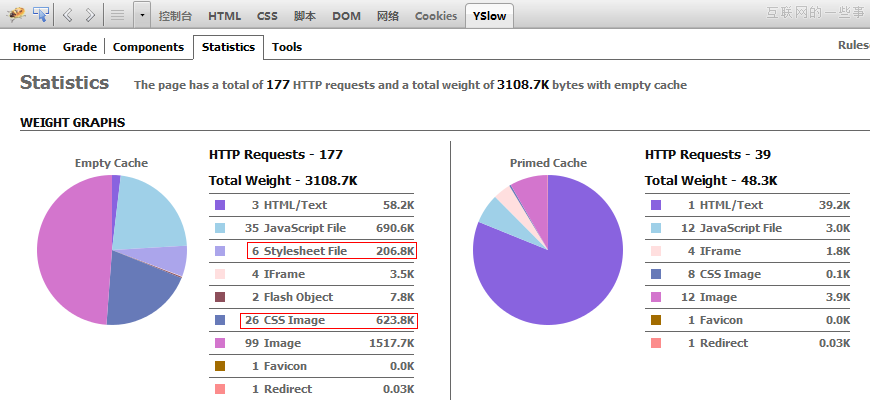
HTTP请求是网页加载的主要瓶颈之一,减少HTTP请求数量可以有效提高页面加载速度,优化策略包括合并JavaScript和CSS文件,使用图片懒加载技术,以及利用CSS Sprites技术整合小图标等。
2、压缩资源文件
压缩HTML、CSS和JavaScript等资源文件,可以显著减少文件大小,提高页面加载速度,常用的压缩技术包括Gzip和Deflate,使用内容压缩还可以降低网络传输成本。
3、优化图片格式和尺寸
图片是网页加载的重要组成部分,优化图片格式和尺寸可以有效提高页面加载速度,使用JPEG 2000等更高效的图片格式,以及根据屏幕分辨率调整图片尺寸等。
服务器优化
1、选择高性能服务器硬件
高性能的服务器硬件是确保网站性能的基础,选择具备高性能处理器、大容量内存和高速存储的服务器,可以有效提高网站的响应速度和吞吐量。
2、优化服务器配置
合理的服务器配置是提高网站性能的关键,优化策略包括调整服务器缓存设置,优化数据库性能,以及合理分配服务器资源等。
3、使用内容分发网络(CDN)
CDN可以有效提高网站内容的分发速度,通过将内容缓存到全球分布的CDN节点,可以使得用户从最近的节点获取内容,从而提高访问速度。
代码优化
1、精简JavaScript和CSS代码
精简JavaScript和CSS代码可以减少文件大小,提高页面加载速度,还可以提高代码的可读性和可维护性。
2、使用异步加载技术
使用异步加载技术可以使得网页在加载过程中不阻塞主线程,从而提高页面的响应速度,常用的异步加载技术包括异步JavaScript(AJAX)和Web Workers等。
3、优化数据库查询
数据库查询是网站性能的关键环节,优化数据库查询可以有效提高网站的响应速度和吞吐量,优化策略包括合理使用索引,避免全表扫描,以及使用缓存技术等。
缓存策略优化
1、浏览器缓存
通过设置合适的缓存控制头,可以让浏览器缓存网页资源,从而减少对服务器的请求,提高页面加载速度。
2、服务端缓存
服务端缓存可以有效减少重复计算和数据查询,提高服务器的响应速度,常用的服务端缓存技术包括内存缓存和分布式缓存等。
前端性能监控与分析工具
使用前端性能监控与分析工具可以实时了解网站的性能状况,从而有针对性地进行优化,常用的工具包括PageSpeed Insights、Google Lighthouse等。
网站性能优化是一个持续的过程,需要不断地监控、分析和优化,本文介绍了页面加载速度优化、服务器优化、代码优化等方面的关键策略,以及缓存策略和前端性能监控与分析工具的使用,随着技术的不断发展,未来还将出现更多的性能优化技术和工具,值得我们继续关注和探索。